La méthode traditionnelle pour créer ou refondre un site internet ne marche plus. Les risques sont trop nombreux : dépassement de budget, retard de livraison, faible rentabilité du projet...
Le Growth-Driven Design, petite révolution en matière de projet web, propose de résoudre ces problèmes en utilisant une approche différente, plus simple et plus pragmatique.
Qu’est-ce qui ne va pas avec la méthode traditionnelle ?
Imaginons que vous décidiez aujourd’hui de lancer la création d’un site internet ou de refondre votre site existant.
Voici très concrètement ce qui va se passer.
1. Vous allez regrouper l’ensemble de vos idées dans un cahier des charges : les pages du futur site, les contenus qui doivent apparaître, les fonctionnalités que vous aimeriez ajouter, vos inspirations en termes de design, des exemples de ce que vous avez vu ailleurs sur la toile (sur les sites de vos concurrents ou ceux dont vous êtes vous-mêmes client), etc.
2. Vous allez chercher un prestataire qui sera capable de réaliser l’ensemble de ces items (pages, contenus, fonctionnalités, etc.).
3. Ce prestataire va tenter d’exécuter plus ou moins à la lettre votre cahier des charges, en une fois.
4. Ce site doit être parfait car vous comptez le garder au moins 5 ans avant d’être obligé de le refaire.
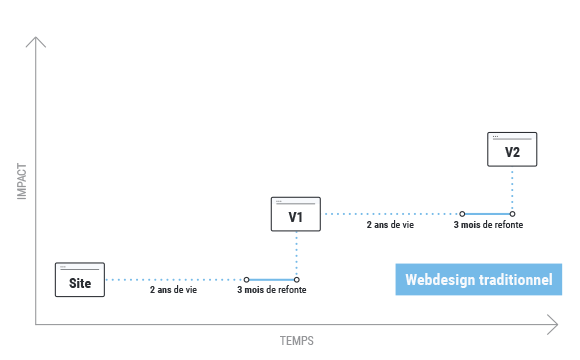
C’est la méthode traditionnelle et cette méthode ne marche plus.
- Elle provoque des dépassements de budget.
- Des projets qui devraient être terminés en quelques semaines prennent plusieurs mois.
- Les sites qui sont mis en ligne ne valent pas le budget qu’ils ont coûté.
“Tout cela est bien joli”, me direz-vous, “mais quelle alternative avons-nous ? Cette approche paraît logique et la seule possible.” Ce n’est pas tout à fait exact.
En vérité, l’approche traditionnelle est ce que l’on appelle une approche “One shot” : elle estime 1. que le projet doit être mené en une seule fois et 2. que vous savez dès le départ l’ensemble des items dont votre site va avoir besoin pour les cinq prochaines années.

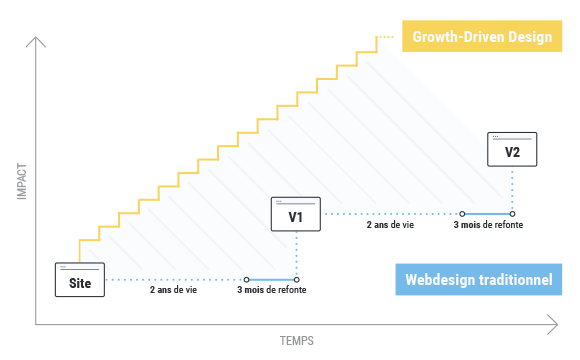
Cette approche est risquée (pour les raisons que nous avons citées ci-dessus) mais surtout elle va vous faire passer à côté de ce qui fait toute la force d’internet : l’approche itérative.
L’approche itérative
La force d’un support digital (comme votre site internet) est que vous pouvez le faire évoluer à volonté après la mise en ligne.
Contrairement à une campagne de publicité print par exemple, votre site pourra être enrichi ou modifié indéfiniment.
L’approche itérative consiste à construire un support aussi simple qu’efficace, et à l’enrichir progressivement, par itération.

Lire aussi : [Étude de cas] De 0 à 570 leads en 6 mois grâce à l'amélioration continue
Ce que propose le Growth-Driven Design
En un mot : pragmatisme.
Procéder rationnellement. Se concentrer sur les priorités. Protéger votre budget, le planning et la rentabilité. Un projet mené en suivant la méthode du Growth-Driven Design se fait en 3 étapes.
- Étape 1 : étudier attentivement la situation afin d’isoler les items prioritaires
- Étape 2 : créer une première version cohérente du site, le launchpad
- Étape 3 : améliorer ce launchpad progressivement, par itérations.
Etape 1 : Stratégie
La méthode traditionnelle prend du temps parce qu’elle saute justement une étape cruciale : votre cahier des charges n’est pas suffisant pour démarrer un projet web. Il lui manque 8 informations simples mais vitales à obtenir, pour que le projet se déroule sans accrocs.
Cette étape est courte, mais permet de comprendre quelles sont réellement les priorités, les challenges et les opportunités à exploiter pour le nouveau site.
(Pour en savoir plus sur cette étape, consultez cet article sur La phase stratégie dans un projet de Growth-Driven Design).
Etape 2 : Launchpad
Le launchpad est une version optimale de votre site qui ne contient que les items indispensables pour que vous puissiez atteindre vos objectifs.
Il ne s’agit pas d’une version de test ou d’une version béta : simplement, toutes les options avancées mais non indispensables ont été temporairement mises de côté.
Le launchpad vous permet de mettre en ligne le nouveau site bien plus vite (entre 30 et 60 jours contre jusqu’à 6 mois avec la méthode traditionnelle) et de mesurer les interactions des internautes sur votre site pour comprendre quels items implanter ensuite.
(Pour en savoir plus sur cette étape, consultez cet article sur Le Launchpad dans un projet de Growth-Driven Design).
Etape 3 : Amélioration continue
Une fois le launchpad en ligne, celui-ci va collecter des informations précieuses (grâce aux outils d’analytics installés) afin d’identifier quelle est la véritable priorité suivante.
Attirer plus de trafic vers le site ? Augmenter le nombre de visiteurs qui deviennent client après une visite ?
L’un des problèmes de la méthode traditionnelle est qu’elle est “item-oriented” (les décisions sont prises pour réaliser un maximum d’items).
Le Growth-Driven Design, lui est “result-oriented” (les décisions sont prises pour obtenir le maximum de résultats).
(Pour en savoir plus sur cette étape, consultez cet article sur La phase d’amélioration continue dans un projet de Growth-Driven Design).
***
Ce qu’il faut retenir du Growth-Driven Design
Là où la méthode traditionnelle de création et de refonte de site web échoue, le Growth-Driven Design apporte une méthode simple, efficace et pragmatique pour réussir efficacement un projet.
En choisissant cette approche, vous éviterez bien des déconvenues et vous collecterez au passage nombre d’informations précieuses sur vos clients que la méthode traditionnelle à tendance à ignorer.
Pour vous faire une meilleure idée de la manière dont se déroule un projet en Growth-Driven Design, téléchargez gratuitement la feuille de route ci-dessous.