Impala Webstudio, No Bullshit Agency
Votre site internet devrait être votre premier commercial
Parce que 61% des acheteurs B2B commencent leur parcours d’achat par une recherche sur le web, il est fondamental que votre entreprise soit visible et présente à chaque étape de ce parcours. Plus que jamais, votre site internet doit vous aider à attirer de nouveaux prospects, à les accompagner dans leur réflexion d'achat, et à convertir cette audience qualifiée en clients fidèles.
Ensemble, construisons la stratégie et le plan d'actions pour y arriver.

Comment nous aidons nos clients

Comment une campagne Inbound Marketing de 8 semaines sur HubSpot a rempli le pipeline d'un client B2B ?
Une PME B2B du secteur de l'IT nous a fait confiance pour le déploiement d'une campagne Inbound Marketing de 8 semaines.

PME B2B - Accompagnement continu Inbound Marketing de 12 mois
Une PME B2B du secteur de l'IT nous a fait confiance pour l'accompagner dans sa stratégie Inbound Marketing de 12 mois.

Masson International : Augmenter le trafic et le nombre de leads depuis le site grâce à l'Inbound Marketing
Masson International s’est rapproché de notre agence dans l’optique d’augmenter son chiffre d’affaires grâce à sa stratégie marketing.

Place des Oliviers : Un processus de vente structuré et centralisé dans HubSpot
La société Place des Oliviers a fait appel à nos services pour l'implémentation des Hub CRM et Sales, la structuration de son processus de vente dans HubSpot, ainsi que la migration de leur site internet vers le CMS HubSpot.

Espace CSSCT, de 0 à 570 leads en 6 mois grâce à l'amélioration continue
De la migration du site existant vers le CMS HubSpot à la mise en place d'une feuille de route d'amélioration continue, découvrez comment nous avons accompagné notre client Espace CSSCT dans leur stratégie leadgen.
Nos services
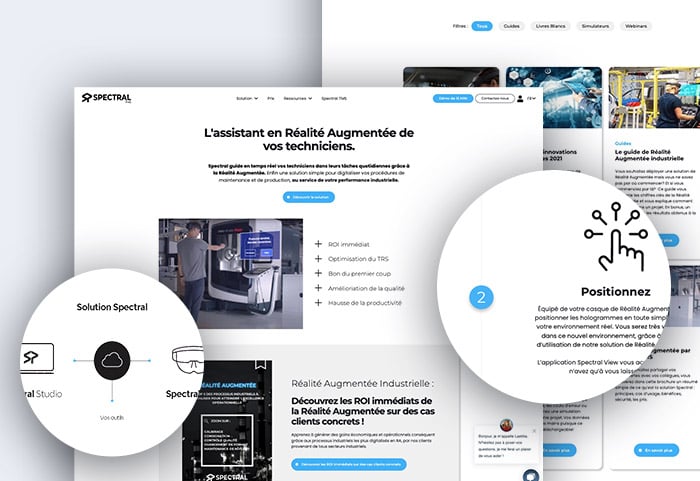
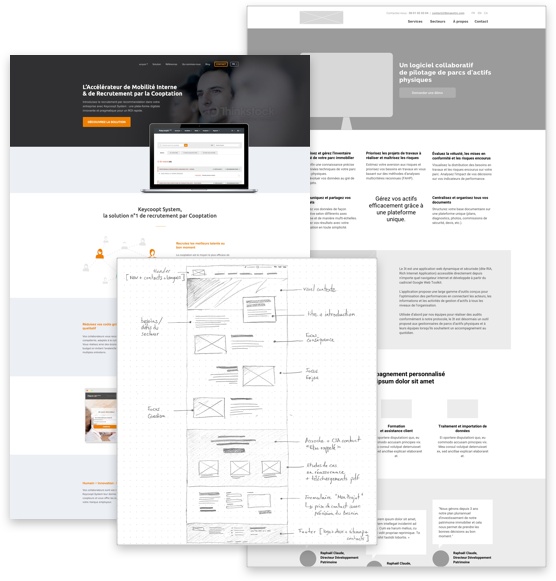
Création de sites internet / CMS HubSpot
De l'accompagnement stratégique jusqu'au design et au développement sur HubSpot CMS, nous vous aidons à construire un site internet "Lead Gen" qui contribue activement à l'atteinte de vos objectifs business.
Vous disposez ainsi d'un site web performant, sécurisé et optimisé continuellement pour assurer la croissance du nombre de visites, de leads et de nouveaux clients générés par votre site.
Inbound Marketing
Nous définissons la stratégie adaptée pour attirer à vous vos prospects idéaux, et vous accompagnons dans le déploiement du plan d'actions.
Production de contenus, SEO, gestion social media... nous mettons en oeuvre à vos côtés votre stratégie de contenus centrée sur l'Inbound Marketing, pour vous aider à séduire de nouveaux clients.
Implémentation HubSpot, Support & Coaching
Vous souhaitez implémenter la solution HubSpot au sein de votre entreprise, former vos collaborateurs ou résoudre une problématique particulière sur votre portail HubSpot ?
Que vous débutiez avec les outils HubSpot ou que vous cherchiez à optimiser son utilisation pour dégager de meilleurs résultats, notre équipe certifiée vous aide à tirer le meilleur parti de la solution HubSpot.
Plus qu'une agence web.
Un partenaire qui oeuvre à vos côtés
Si nous avons choisi de travailler avec vous, c’est que nous croyons dur comme fer en votre réussite. Et que nous mettrons l'énergie et les moyens nécessaires pour y contribuer.
Impala Webstudio, Agence certifiée HubSpot depuis 2016
Notre équipe est certifiée Agence Partenaire Hubspot Gold. En plus d'être utilisateurs au quotidien des outils HubSpot pour notre propre agence, nous mettons à profit cette expertise pour vous accompagner vous et vos équipes à tirer le meilleur parti de la solution HubSpot.

Nos clients parlent de nous
"Impala a été d'une grande aide et patience aussi bien en terme de pédagogie pour comprendre les enjeux de l'inbound marketing que dans la migration de notre site vers HubSpot. Nous poursuivons maintenant la mise en place d'une 3ème campagne dont nous ressentons pleinement les effets en terme de visibilité et de nombre de contacts. Je recommande chaudement de travailler avec Impala Webstudio pour se déployer sur les sujets de l'inbound marketing avec HubSpot."
Martin Catty
Plunge
"Toujours là après un an de collaboration, nous continuons de travailler avec Impala. C'est une agence à l'écoute des besoins et des attentes, réactive et qui propose des solutions adéquates à nos moyens humains et financiers. Depuis le lancement de notre collaboration, notre site internet a été optimisé pour générer plus de leads et nous commençons actuellement à recevoir les premières demandes inbound naturellement. Nous nous réjouissons de commencer une 2ème année avec Impala !"
Nicolas Bernard-Masson
Masson International
Vous n’êtes pas satisfait des résultats obtenus avec votre site internet ?
Le trafic de votre site peine à augmenter, les demandes entrantes se font rares et vous obtenez peu de clients par le biais votre site ? Planifiez un audit gratuit de votre site internet pour obtenir des recommandations personnalisées.